Know Your Pardot Tools: The Classic Email Template Library
Lightning Email Builder vs Classic Email Builder and Their Templates
In an earlier post, “Know Your Pardot Tools: The Lightning Email Builder,” I looked at working with the new Pardot Lightning email template builder.
This was an exciting addition for many as it heralded the arrival of “drag and drop” functionality for email creation in Pardot. But months after this feature release there were still a number of limitations, among them the inability to use it for automation.
During that time our org continued to work with our stalwart standby, the classic Email Template Library. Now, with the new release, finally comes the ability to use the Lightning Email Builder emails in automation, with the exception of auto-responders. The Lighting Builder CMS is a lot easier to set up now too.
While the drag and drop builder may totally replace the classic builder one day, it hasn't yet. While we continue to work with templates there, we're sending this post out for now to help with some Pardot basics around working with the classic templates. There also isn't yet a way to quickly or easily migrate templates from the classic library to the Lightning Builder, so working with classic templates remains relevant for many. As features for the Lightning Email Builder continue to arrive. we plan to follow back up in the future our blog with more ideas on how to easily migrate templates one would want to use with the new builder over there.
Pardot Classic Email Templates — Basics & Overview
Let's step back and look at the classic builder now. Classic here is an informal designation given to the original email builder by Salesforce. It is unrelated to Salesforce Classic, the UI that is the predecessor for Salesforce Lightning. If this sounds confusing to you, it is a bit. What we’re talking about here is the OG template builder in Pardot.

The trouble with classic templates lies more in the power that they grant, so you can break them if you don’t proceed with care. They may seem too much for some. That is what this post is here for — to walk through how to use templates in ways that don’t break them. Also to talk about how to use them to effectively communicate your message and ensure they arrive in the right inboxes looking good.
Pardot Classic Email Templates — Editors & Layouts
There are a number of ways to work with classic email templates in Pardot.
Classic templates can be used in engagement programs, in Pardot automation, completion actions, or to create emails from Drafts that can be sent to lists.
An email template is created from the templates section of the Pardot Email tab. Templates are accessible there and also from the Content Tab where they can also be organized in Folders.
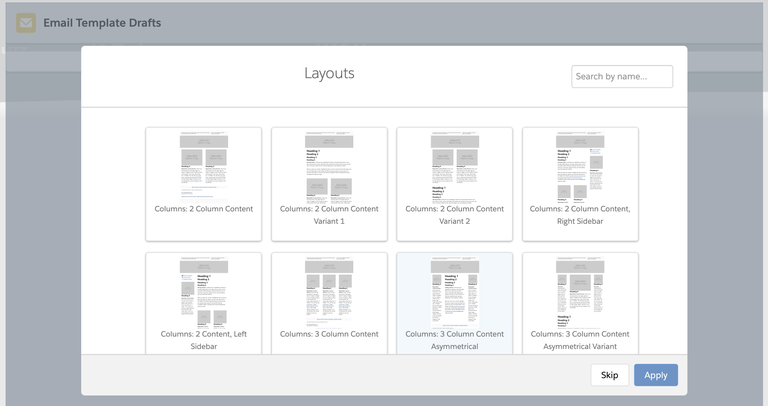
Pardot does not come with stock templates per se, it comes with stock layouts that can be applied to new templates. Users with the correct permissions will have the option to create a new email template that uses one of the stock layouts or build out their own template from scratch. Another option is to have a developer, designer, or specialist assist in building a template and custom coding the HTML.

Some of the stock Pardot Layouts that can be used in a template
When it comes to creating a template, the Editor will look differently if you choose to use a Pardot pre-existing layout with set regions (or a custom-built layout created by a specialist) or skip the layout.
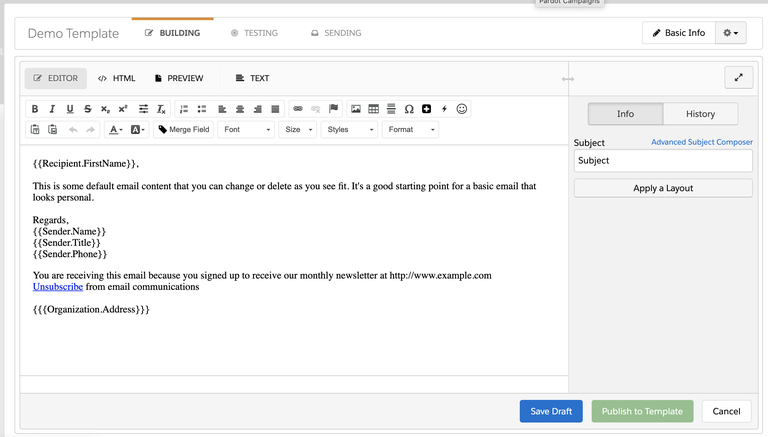
Users who skip using a pre-existing template entirely will see the WYSIWYG editor. One reason to do this would be to send an email that looks like a text email. Remember, if you choose this option and forgo the layout, Pardot will still require the inclusion of the unsubscribe link.
Directly below is an example image of the WYSIWYG editor for an email with no layout applied.

The WISYWG Editor for building a template from scratch in Pardot
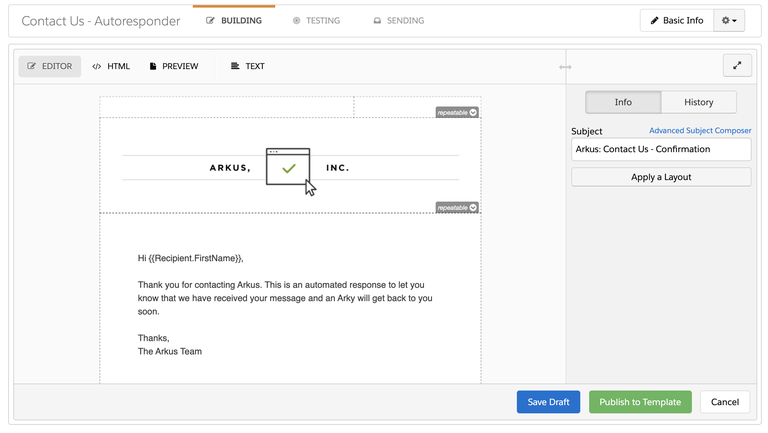
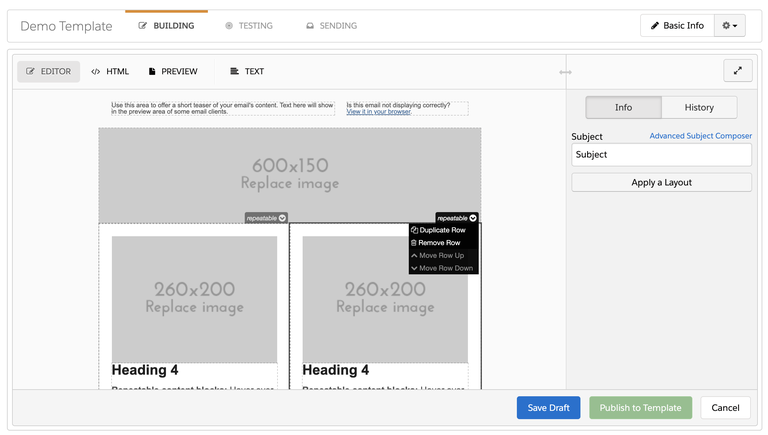
Those who have applied a layout or are working with a custom-built template that has coded sections already in it will see the editor change and display specific editable areas.
Pardot Classic Email Templates — Regions & Their Capabilities
A Pardot template with defined regions will be made up of sections. The editing capabilities of each section will be set by their region types in tags in the HTML.
There are six different region types, listed further below. Before we look in more detail at the region types let's look at the two attribute types these sections can have: repeatable or removable. A template section can be one, or both, or neither.
Pardot Classic Email Template Region Attributes:
- Repeatable: A user can click on and duplicate that part of the template.
- Removable: A user can remove that region from the template. If a section does not have the removable tag, it cannot be removed and will be locked into the template. This can be useful if a template needs to have a section that is required, such as a footer with your mailing address.

Pardot Email Template with Removable Regions
A developer or specialist (that could be us, Arkus) can assist in changing the code to set whether a section is repeatable or removable, and also can set the region type.
It is actually very simple and quick to do. It involves simply changing the words in the HTML from "Simple" for example, to "Basic" and then voilà -- the editing capabilities of the region will also change. It might take a dev or specialist less than two minutes to do.
Those who are brave can read more about how to do this themselves on the Salesforce Pardot Knowledge base but beware, doing it on your own might void support on a template a dev has built for you.
If you would like to talk to our team about having help to customize Pardot templates and don't already have a project point of contact to reach out to, please reach out to us using our contact form.
Either way, we suggest taking a moment to learn more about what each section can do and the differences between them.
Pardot Classic Email Template Regions:
-
Editable Link — Include a link with alt text.
-
Editable Image — Include an image with link and alt text.
-
HTML — Add a snippet of HTML code to a section that will render live into the template.
-
Simple Text — Change just the content of the text. It will render in the styling set at the HTML level
-
Basic — Change the context of text and styling in the editor. Link text. No image capabilities.
-
Pardot — Full WYSIWYG editor.
Check out this post that is a great resource for learning more about each of the regions and the actual code required to set them.
Working with the Pardot Template: Careful with the Code
Generally, what to do or what not to do with the template will ultimately depend on how comfortable a user is with Pardot, HTML and CSS, design, development, and risk.
Those who are more comfortable with HTML and code can make changes directly in the HTML of the classic email templates, as it is accessible right next to the builder. The code beneath the content is also accessible in the Editor tab via the Source button if the appropriate tags are applied.
Here is where our strong warning comes in for those who are thinking about editing the HTML. Take heed, deleting one wrong character in the HTML of a template can break it completely, including but not limited to breaking the mobile responsiveness of the email. Unless a user is familiar with code and knows what they are doing (or is practicing in a test template) we advise great caution when it comes to making edits to the HTML without the help of a skilled developer or under direction from a specialist.
At the same time, we strongly encourage working with customized templates (see this post on common template design mistakes to avoid) and suggest that teams or users undertake customizing one template or a few, carefully on their own or with trusted help, and proceed from there to work with a library of trusted templates that can simply be updated with content instead of dramatically redesigned each time.
More on how to use your templates wisely ahead.
Using These Pardot Templates in Emails
If a template is used in automation, it will need to include all the final images, merge fields, and text.
If a template is going to be used for a list email, it can be kept with stock placeholder content. When a new list email is created that uses that template, the placeholder template content in the draft email builder can be updated.
Working with a Template: Caution with the Content
Once a template is together, care still needs to be used to update it. Tables, images, or anything beyond the designated or designed width can throw off the template. Pardot can also get messy quickly without consideration to carefully add images that are going to be used in a template.
PRO TIP: The default width of your email template is going to be 600px – anything bigger than that is going to disrupt the layout of the ENTIRE template. And don’t forget spacing. When planning your email, your widest image should probably be around 560px.
It's also a best practice to upload images that are going to be used in templates in the files section, then select the file from the "pre-existing files" dropdown. Don't upload images through the template itself. While the builder will give an option to upload an image (if the region allows) it is easy to upload many images this way if you’re trying to find just the right fit and overload the files section. It is much better instead to upload one image to the files section, use that link in the template, and swap out the image file behind the link if the image in the template needs to be updated.
Working with Pardot tags is also recommended to keep content organized. Read more about Pardot tags in this post from Sam Safin.
There are a number of other things we highly suggest checking before sending any email in Pardot, ones built with templates or not. Find that checklist in my other post, "5 Things to Check Before You Hit Send in Pardot".
That’s it. Those are the classic email template basics. Do you still have questions after reading this primer on Classic Email Templates in Pardot? Reach out to me on Twitter @ktatwd or LinkedIn.
You can also sign up for the Arkus newsletter! Side the sidebar of this page to subscribe. Get more Pardot posts and other Salesforce content in your inbox and see our templates in action.