Lightning Now Tour for Developers: An Admin's Perspective
Stepping Into the World of Code
I say from the start: you give me a blank page and ask me to create a “Hello World” message, and aside from starting with a <, I have no idea what the next keystroke would be. I am not a coder, but I have dabbled in code, mainly HTML, so I wasn’t completely at a loss. The great thing about the Lightning Now Tour is that most of the code is already written for you--so even though I was starting with a blank page, I was also provided the building blocks to start.
What is a Lightning Component?
 If you’ve made the move to Lightning Experience, you are using Lightning Components. These components are the building blocks to your Lightning Home, App and Record pages and allow you to place quick links, charts, chatter, related lists and more onto your lightning pages. But what makes lightning components special is that you aren’t limited to the standard ones, since Salesforce has opened up the Salesforce Lightning Design System (SLDS) and Component Resource library so that developers can create lightning custom components for their own use or to share with the community via AppExchange.
If you’ve made the move to Lightning Experience, you are using Lightning Components. These components are the building blocks to your Lightning Home, App and Record pages and allow you to place quick links, charts, chatter, related lists and more onto your lightning pages. But what makes lightning components special is that you aren’t limited to the standard ones, since Salesforce has opened up the Salesforce Lightning Design System (SLDS) and Component Resource library so that developers can create lightning custom components for their own use or to share with the community via AppExchange.
For the purposes of the Lightning Now Tour, we used the “Dreamhouse” scenario and created a component that brought up similar properties to the property record we were viewing. And with that, Zayne Turner (Salesforce Developer Evangelist), took us down the path to becoming Lightning Component developers.
Going Down the Blue-bricked Road
I’m not going to get into the nitty-gritty of the steps followed so that you’ll want to attend one of the upcoming Lightning Now Tours, but I’ll give you a sense of what was involved.
We started out building a simple Hello World component to get us familiar with the format and structure we would be working with. We learned how to use the Salesforce Lightning Design System to give our component the lightning experience without needing to write lines and lines of code. Instead, we were able to just add, in non-developer speak, a reference to =card and voila, we had what looked like a standard lightning card. For a non-developer like me, being able to just add an icon, button, list, etc. and have it automatically look like the rest of the lightning page is pretty impressive and makes it so easy to have a consistent look for your Salesforce instance.
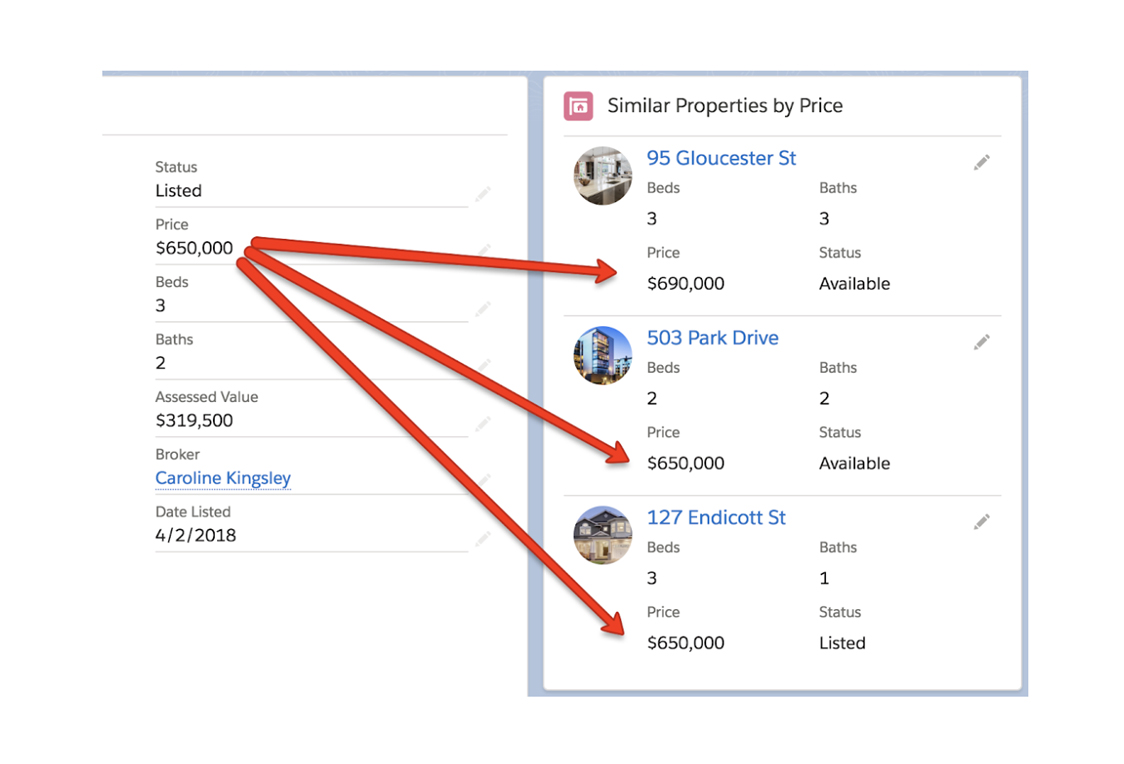
After orienting ourselves with the Hello World component, it was time to step up our game and build something we could actually use. For the Similar Properties component, we essentially built a smart related list where we said look at the property record being viewed and find other properties in my Salesforce instance that are within a $100,000 price range.
Just pause there for a moment and think how a tool like that in your Salesforce org could help your end users or even community users. Imagine a component for providing similar donors to add to a prospecting list, courses offered at different times or with different instructors, similar volunteer opportunities. Yes, reports and list views can show you a list of records, but with the lightning component, you’re able to provide this in a contextual framework, related to the specific record your viewing at that moment.

Once we finished the basic component, we took it to the next level and added the ability to filter based on other items, such as number of bedrooms and square footage, and then edit the record and have the similar properties automatically update without refreshing the page, as well as adding other design and data elements. It really was like magic!
The big take away was that although we built just one component, by exposing design elements to the system administrator, we gave them a tool that allows admins to decide which feature they want to use to compare properties or create multiple copies of the same component to place on the page-- one filtering on price the other by bedrooms--without having to come back to the developers, something that would not be possible in Classic.
Be an Admin Who Understands Code
While I don’t see myself building out a custom lightning component for the AppExchange anytime soon, I still found a great deal of benefit from attending the Lightning Now Tour for Developers.
- Being exposed to the developer side of Salesforce in this controlled environment, where a lot of the code has been pre-written makes it very accessible for non-developers to participate. Even when it would dip into technical jargon that was over my head, I still was able to stay on track with the exercises and get the same end result.
- Speaking code is like learning a foreign language for an upcoming trip, you don’t need to become fluent, but having a base understanding of the language will help you navigate easier and provide you a richer experience. Being able to understand some code, or at least the building elements, gives me a richer understanding of my Salesforce org.
- Understanding what is capable in the new Lightning Experience gives me an advantage when speaking with the development team, whether they are internal or external to the company, and allows me to collaborate more on finding solutions to address the needs of my end users and customers.
So while you are already an awesome admin, don’t be afraid to blaze new trails and take a day trip to peek behind the curtain and learn about some of the code that’s powering your Salesforce org. You’ll come back an even stronger admin for doing so.
Want to know more about the Lightning Now Tour for Developers or share your thoughts? Feel free to comment on the Salesforce Success Community or directly at me on Twitter @art_o24